要使你的blogger更方便使用的方法,或是有更強更方便的功能,以下有幾個基本款,是改裝blogger的參考,以我的borghrose.blogspot.com為例,我先裝上免費的xml版本後,在把免費版本改裝,成為你現在看到的7-seconds-to-read樣子,vista和firefox 3 是最建議的觀看版本, 目前先提供10個小撇步,附上圖片,你可以加入blogger的功能有:
1. 查詢標籤的快速連結相關文章標題功能:
首先,把你的標籤labels改裝成為 labels ball, 或者保持原來的labels cloud的型態,
然後加上使blogger查詢功能,顯示"titles only"只有出現文章標題,
如果要使這個功能更醒目,或做個區別,在標題前面加上小圖片,例如圖片中的標籤關鍵字,"facebook",你點一下就會看到所有相關facebook的文章.

2. 你也可以使用外掛程式,加入wowzio的標籤雲,我把她放在blog的底部欄位,the 1st footer column 你可以看到相關的文章標籤,唯一缺點是,她只能抓到最近20篇左右的文章標籤,當你貼上widget以後,你若是改變以前文章內容中的標籤,wowzio並不會同步更動以前的標籤,這點要注意喔,但是,她的簡便功能,可以在點選關鍵字以後,跑出相關的文章標題,摘要,以及文章中的圖片.
第一張圖片為你看到的label widgets
第二張圖片為你看到的label related posts,點選之後會看到相關文章如第二張圖片;
你看到borghrose的藍色標籤,
下方為最近發文的文章標題,篇數可以自訂,為recent posts的功能.
3. 留言版連結: 成為第二種個人檔案的功能,
這家Disqus,我前面已經有專文介紹過,放在disqus和comment兩種標籤裡面,而留言板下方,
"Next"下一篇和"Previous"前面一篇文章的功能,會在你點選閱讀任何一篇文章之後,看到這樣的圖文選項,不知道你有沒有注意到 blogger的 "trackback"文章連結的功能?
她出現在 你點選單一文章的時候,每篇文章的底部, 引用文章會列在這裡, 你可以用個小圖示來提醒, 想要引用文章,就使用 "creat a link",也是在文章底部, 接著就會到你的文章發表版面,你要改寫也可以,非常方便,就像下方第三,四和五張圖片,
你會注意到: 我的"recent comments" 放在最底部欄位的第四個欄位,那是訪客眼中的第四個欄位,但是電腦來說是 footer column three 跑的第三順位的欄位. 最新的五篇訪客評論就放在那裏
4. 文章底部的分享標籤, 以及星星評論按鈕, 以及單一每篇文章的 "相關閱讀" 連結:
點選任何一篇文章, 會出現 "相關文章 related posts", 這個功能,我也在前面的文章介紹過了,
而文章的底部,你會看到3種標籤按鈕:
- 第一種是 "rated by stars", 你點選你要評分的星星數量,滑鼠點選的時候,她會亮起說明的文字,因為為外國的 outbrain支援外掛,所以是英文的,good, excellent等等. 星星後面也有"comment"選擇,但是那是outbrain的評論:使用心得.
- 第二種是" tell a friend", 是屬於 social twist的社群分享按鈕, 你只要滑鼠靠近她,就會跑出分享的選項,這是簡易款的,
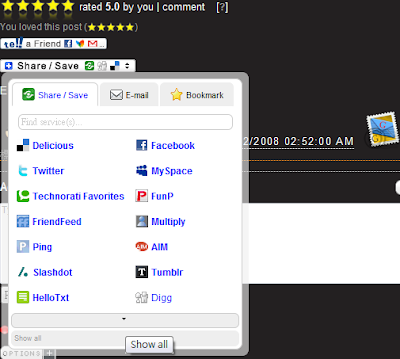
- 第三種是" add any"的按鈕, 第7 張圖片上,但是文章底部可以看到,這個幾乎世界上最普遍的所有社群,這裡幾乎都有,點選其中第一個share/save 底部的三角形下拉"show all"就會出現所有的社群選項.
5. 側邊欄位sidebar的 書籤按鈕, 以及 "feedback"的 uservoice選項: 可以加入評論和投票.

從第八張圖片, 你可以看出來, 我也用上 google social message box,
還選擇星星評論版本的,這款可以留言,單純表示訪客現在心情,也可以加點星星,隨你高興,超可愛的版本!
簽名板下方的五個圓圓彩色按鈕,之前文章也寫過了,應該放在blogger標籤裡吧? 可以飛到我其他的家:myspace, forum, tumblr, netvibes, 還有一個總書籤的查詢頁面.
6. 你如果已經來過這裡的話,你一定會發現我又改裝底部的欄位了, footer column現在已經為 四個欄位,中間第二個欄位 ,原本是 tumblr widget, 佔總欄位 50%的寬度,我已經修改為 第二和第四欄位,各 25%寬度, 只要把 原先的 div那段欄位在html複製, 把 col3 (blogger html起算footer column是從col2開始,依此類推,這是設定這個div的人一開始的語言設定) 改為 col5,就會出現第四欄位, 所以頁面最慢出來的,是你看到的"Friend Connect"這行的內容,
我把google Friend Connect 和 法國小地球 , Tagfriends的蘋果妹,都在最後的欄位裡面.
- 新加上一個 Poll投票: 請大家投票,讓我知道這個blogger還有甚麼要更改的,google poll不會紀錄你是誰,她只會記錄不能重複投票,這是系統本身的設定. 目前基本有四款選擇
7. 裝上 twitter widget在blogger文章的頂端,
不知道有沒有人注意到,blogger page elements 的"posts"那個區塊頂端,是可以放gadget的喔!
可以把twitter裝在上方, 然後用同步的設定,
把書籤裡的更新都同步twitter (這篇說明文字很長,我放在tumblr裡面),
前面加上一個小圖片,可以提醒來blogger的讀者,很可愛的功能吧?
8. 做一個備份用的版面 ,以及文章匯入新的版面測試修改
這個真的苦功夫, 我用一家 wordpress theme的版面, 已經有人先把她轉 為blogger版面,
但是要修改真的很不容易,有下列原因:

- 我選擇的 "wordpress 轉換 blogger" 版本,本身的html為 xml語言和 css部分的特性,
- 一般的 blogger 教學文章,在這個版本並不能完全適用,要自己摸索更動,有些設定還不一樣,像rss 以及 mail她這wp裡的xml換作tools名稱, 裡面的排版是有參考 css的設定, 更改寬度不能直接改, 我試過但是 rss, mail圖片會蓋掉, 文章的區塊會變動.
- 插入外來圖片物件有跑出反白,所以還不能直接從html改,可能我還沒抓到css語言特性,要重新修正, 不能單一複製blogger裡面原本的東西,要修正很多地方,還有一點,因為我的logo超過原先版面設定寬度 330 px的設定,所以除非我懂css,要不然rss等被蓋掉無法解決.
- 我在這裡的標籤過多種類,使得wp的原始設定的那一個欄位,出現過長的現象,
- 而且這家版面的html中, sidebar is not called "sidebar"!
- 幾乎所有語言都要重頭來摸索,連 wrapper都是不同的設定, 真的超殺的,這個大工程可能要延後到過年以後,才能開始進行css大掃除運動, 目前的進度,我只做到這裡:
- 標籤球的設定,這個版面可以接受
- 但是outbrain的星星設定: 這個版面居然在存檔的時候,拒絕存入! 最後只能把這個html3踢掉,還不只這樣,還有其他在blogger的 widget 也給我踢掉,
- 所以,換版面千萬不能衝動,最好試過可不可以加裝widgets再來決定
- wowzio的widgets,法國小地球, tagfriends 可以接受
9. 讓你的讀者 能夠 "聽" 你的文章內容:
- 選用Odigo 來轉換你的英文內容成為mp3檔案,前面在podcast (labels)裡面說過了,這是自動功能,這個也是blogger 專用的插件!
- 選用 Ispeech 來手動轉換 單一一篇文章的英文內容,轉換好的mp3播放器為藍色底的,我前面文章也有示範過效果,記得要embed mp3 檔案至你的文章裡面喔!
10. 使用tumblr 書籤同步 feed: 可以選擇
貼上blogger posts photo or titles only. 通常如果同步自己的文章,選第三種 contents without titles 比較多,就是只放入自己的文章內容就好,其他你要推薦的文章連結,可以選擇標題同步,或者文章的第一張圖片同步連結就可以了.

Blogger up!讓部落格功能更強更方便的改裝功能清單!







 703 593 6186 CLASSICS
703 593 6186 CLASSICS